The internet landscape is changing. For website owners, it is essential to deliver accessible and seamless user experience by ensuring all visitors including people with hearing or vision impairments, motor impaired, color blind, dyslexia, cognitive & learning impairments, seizure and epileptic, and ADHD problems; can see, understand, navigate, and easily use your Plone website conveniently!
Using web accessibility widget is a quick, and cost-effective way to kick-start your efforts into improving website accessibility.
Plone All in One Accessibility - a quick website accessibility improvements widget; based on AI and assistive technology. It allows users to select available accessibility features as per their needs and peruse the content. It improves website accessibility for the standards including ADA, WCAG 2.0, WCAG 2.1, WCAG 2.2, Section 508, Australian DDA, European EAA EN 301 549, UK Equality Act (EA), Israeli Standard 5568, California Unruh, Ontario AODA, Canada ACA, German BITV, and France RGAA!
Step wise instruction, How to enable 10 days All in One Accessibility widget trial on your Plone website?
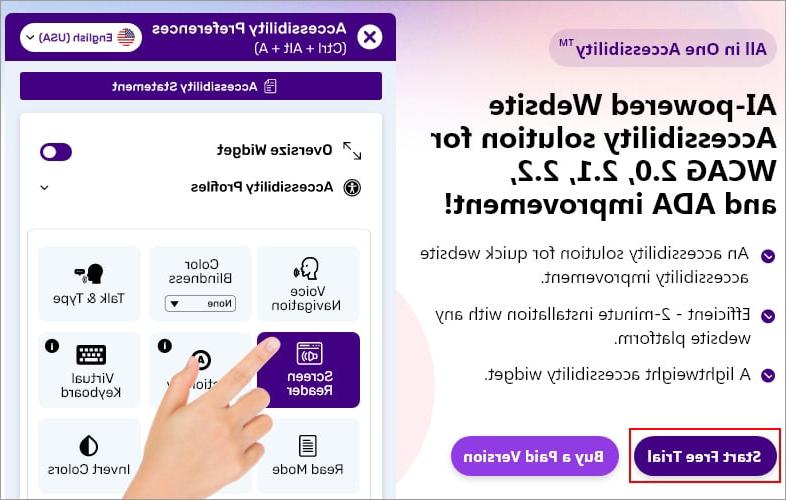
Click on this URL http://6n5.mng-cz.com/all-in-one-accessibility. Select “START FREE TRIAL” button as shown in the following screenshot.

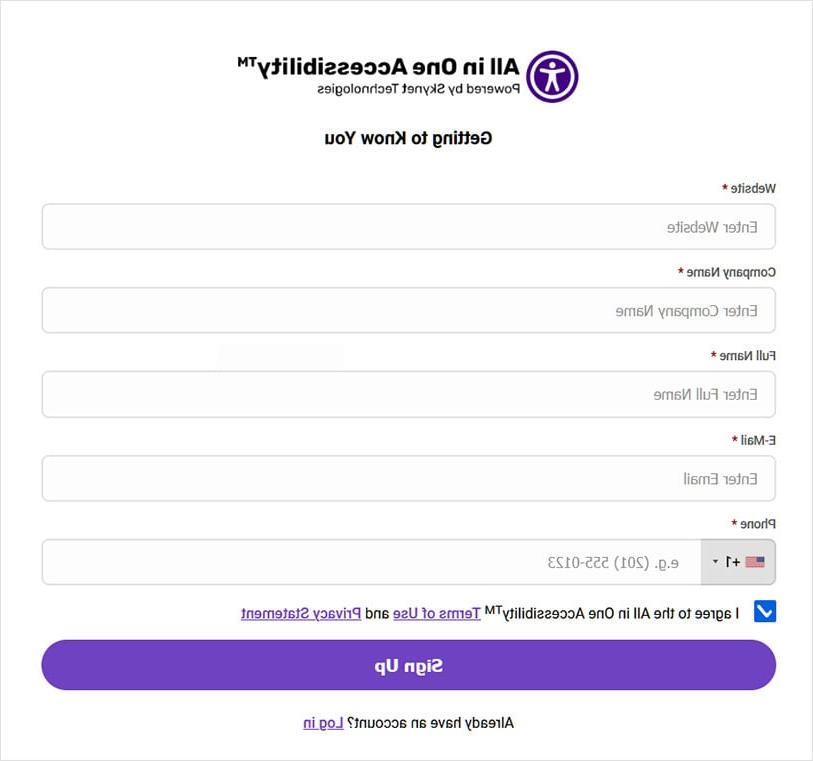
Fill out the form with all the details.

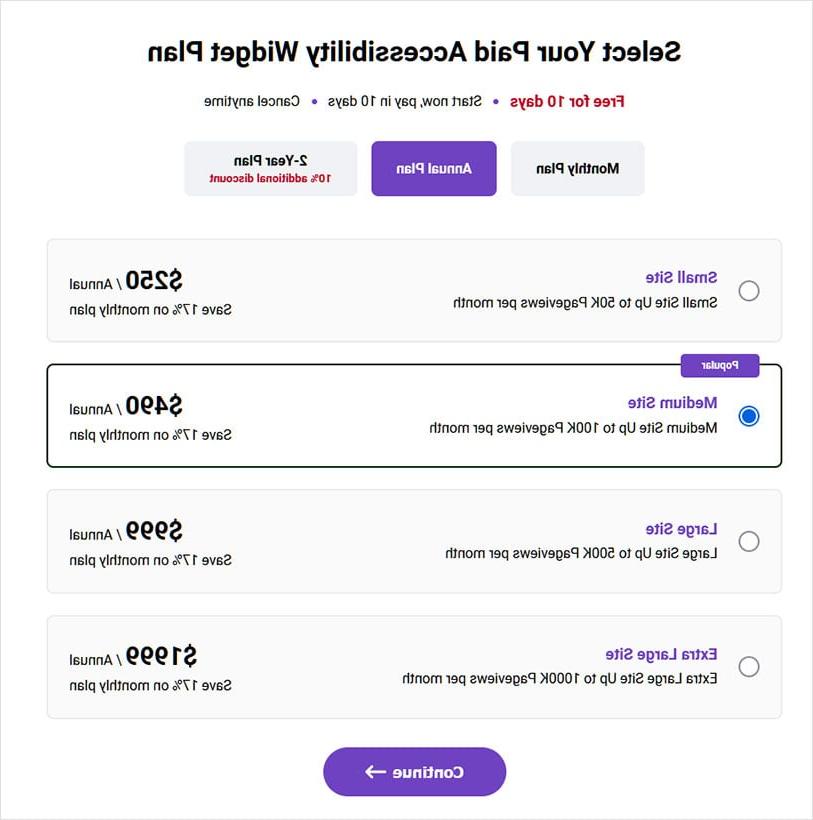
Select the plan based on your requirements and click on “Continue” for the next step.

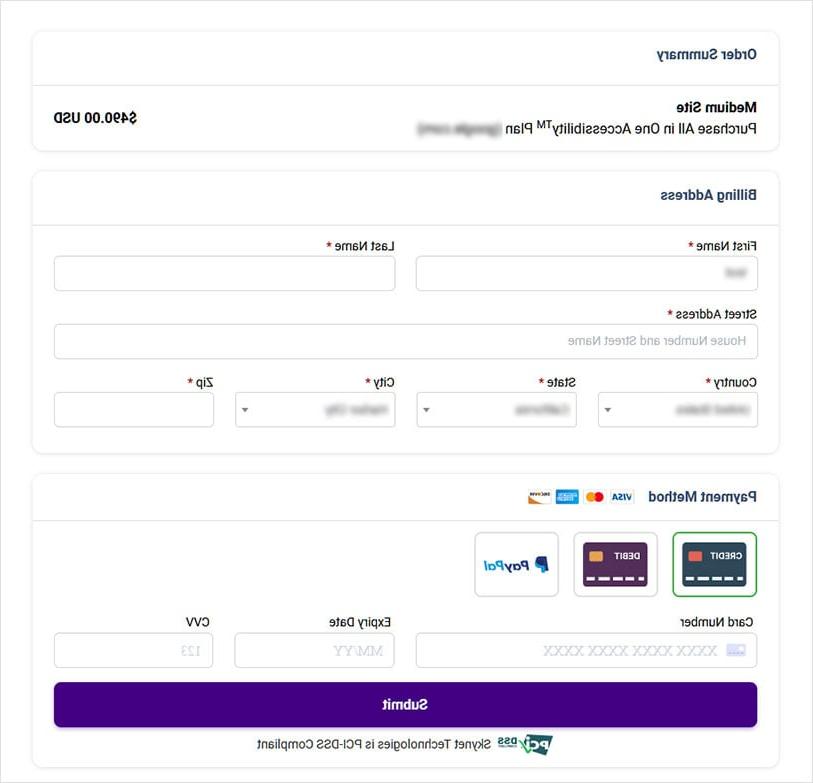
Fill out the following payment details and submit it. You will be auto-charged after 10 days if you do not cancel the free trial subscription plan.

Once the signup is completed you would receive an email notification with widget integration & dashboard access details.

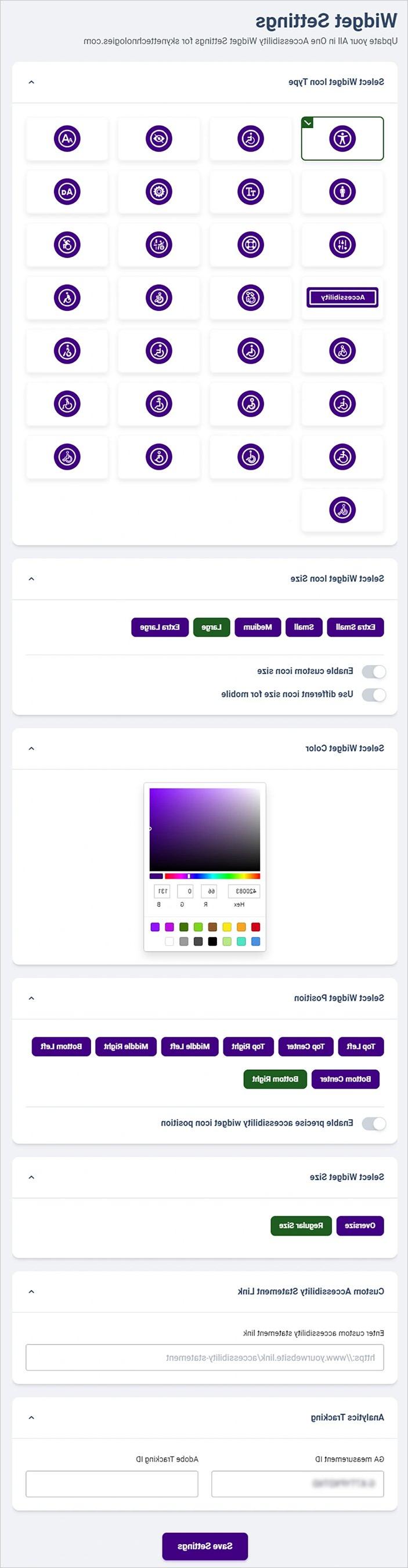
From the dashboard, click on the “Widget Settings” to change the widget icon, size, color, and position based on your website’s look and feel.

Explore the following steps to integrate All in One Accessibility widget as a part of Plone website:
Install plone.all_in_one_accessibility by adding it to your buildout file: http://pypi.org/project/plone.all-in-one-accessibility/
Update base.cfg file with following lines of code.
[buildout] eggs = ... plone.all_in_one_accessibilityExecute following command to apply Plone All in One Accessibility Module in your Plone site
bin/buildout
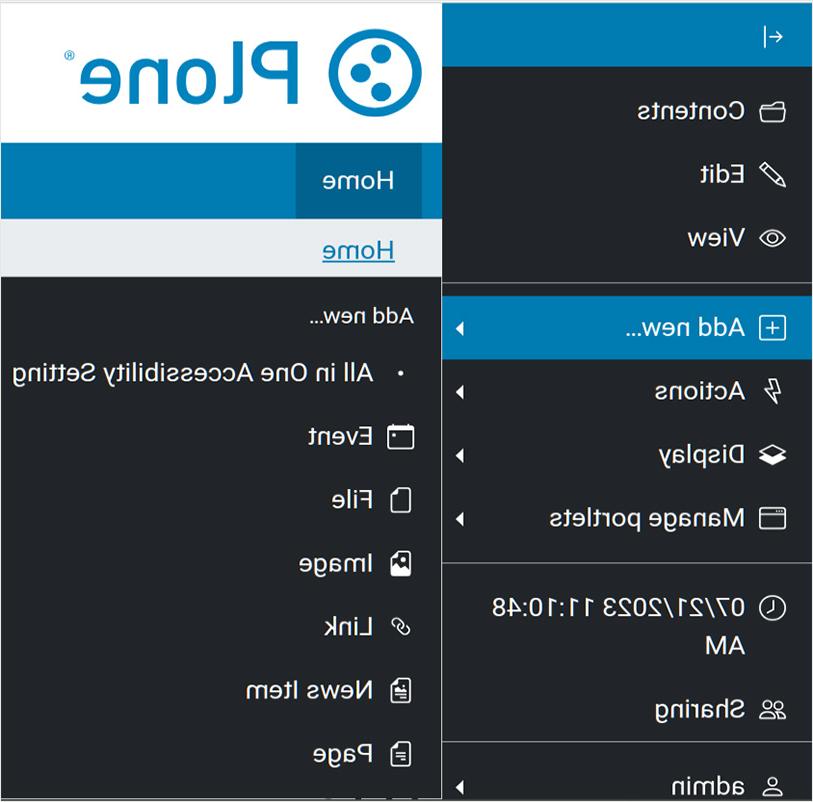
Install package: Go to Plone backend ➝ site setup ➝ add-ons ➝ Install Plone-all-in-one-accessibility package

Go to Admin panel and see the ACCESSIBILITY Tab and Click on Add link
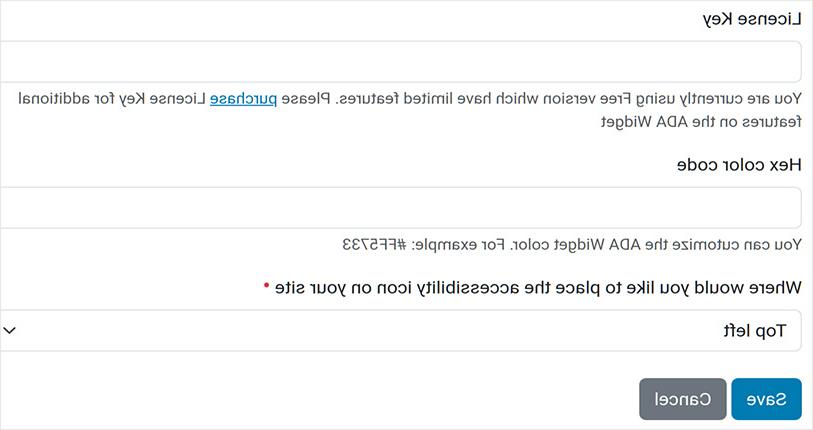
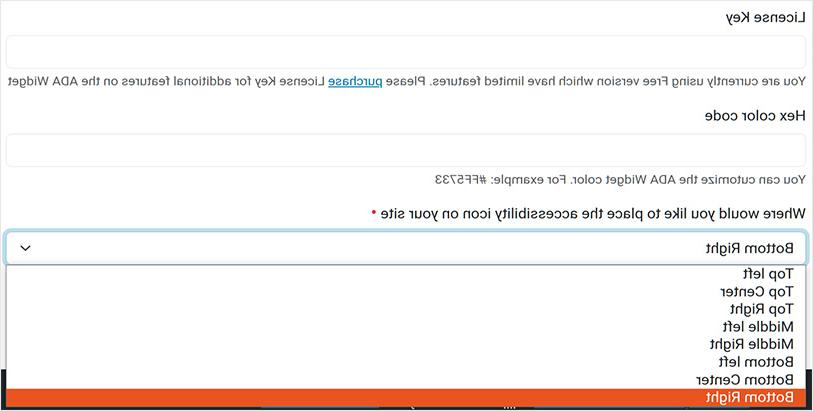
To change widget colour: Go to Admin panel ➝ All-in-one accessibility Settings

Add Hex Colour Code

To change widget position: Please select any one option from 8 different positions.

If you have purchased License key, then please add save the Model.

Integrate API in the footer component using dynamic script tag and API url would be
Note:
Header must accept application/json and set mode as no-cors.
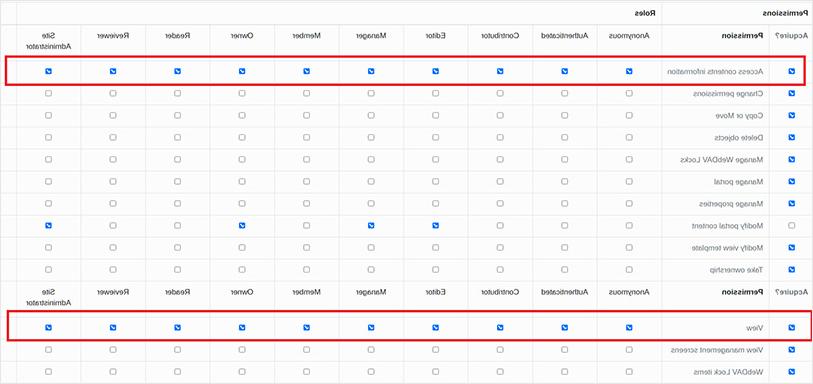
const request0ptions = { method: 'GET', headers: {"Accept":"application/json"}, redirect: 'follow', mode: 'no-cors', };You can pass authentication in api or change view permission from: Go to Plone backend ➝ Site-setup ➝ management-interface ➝ all-in-one-accessibility-setting ➝ security

Reach out if you need any help with the installation or technical assistance! We’d love to help!
Skynet Technologies is a proud W3C (World Wide Web Consortium) and IAAP (International Association of Accessibility Professionals) member that help us to be a part of the global accessibility community and stay up to date with compliance guidelines.
The businesses, large enterprises, Federal and state governments, educational institutions and universities who are considering remediating websites with full ADA WCAG 2.0, WCAG 2.1, WCAG 2.2 compliance; we provide full website accessibility remediation solution including audit, consulting, remediation, regular maintenance, monitoring, training, and support.
If you are looking for enterprise or custom web accessibility solutions, request a free ADA website accessibility remediation quote or email us at [email protected].


